
معرفی پروژه هرمودر
وبسایت هرمد یک کسبوکار فعال در حوزه دکوراسیون داخلی است که نیازمند یک تجربه کاربری حرفهای، سرعت بارگذاری بالا و ساختار سئوی اصولی بود. تیم وبآرتیس با طراحی و پیادهسازی دقیق، موفق شد این وبسایت را به استانداردهای روز وب نزدیک کند.
هر آنچه درباره طراحی سایت شرکتی لازم است بدانید
طراحی تجربه کاربری + سرعت و سئوی سایت هِرمُدِر
🔹 معرفی پروژه
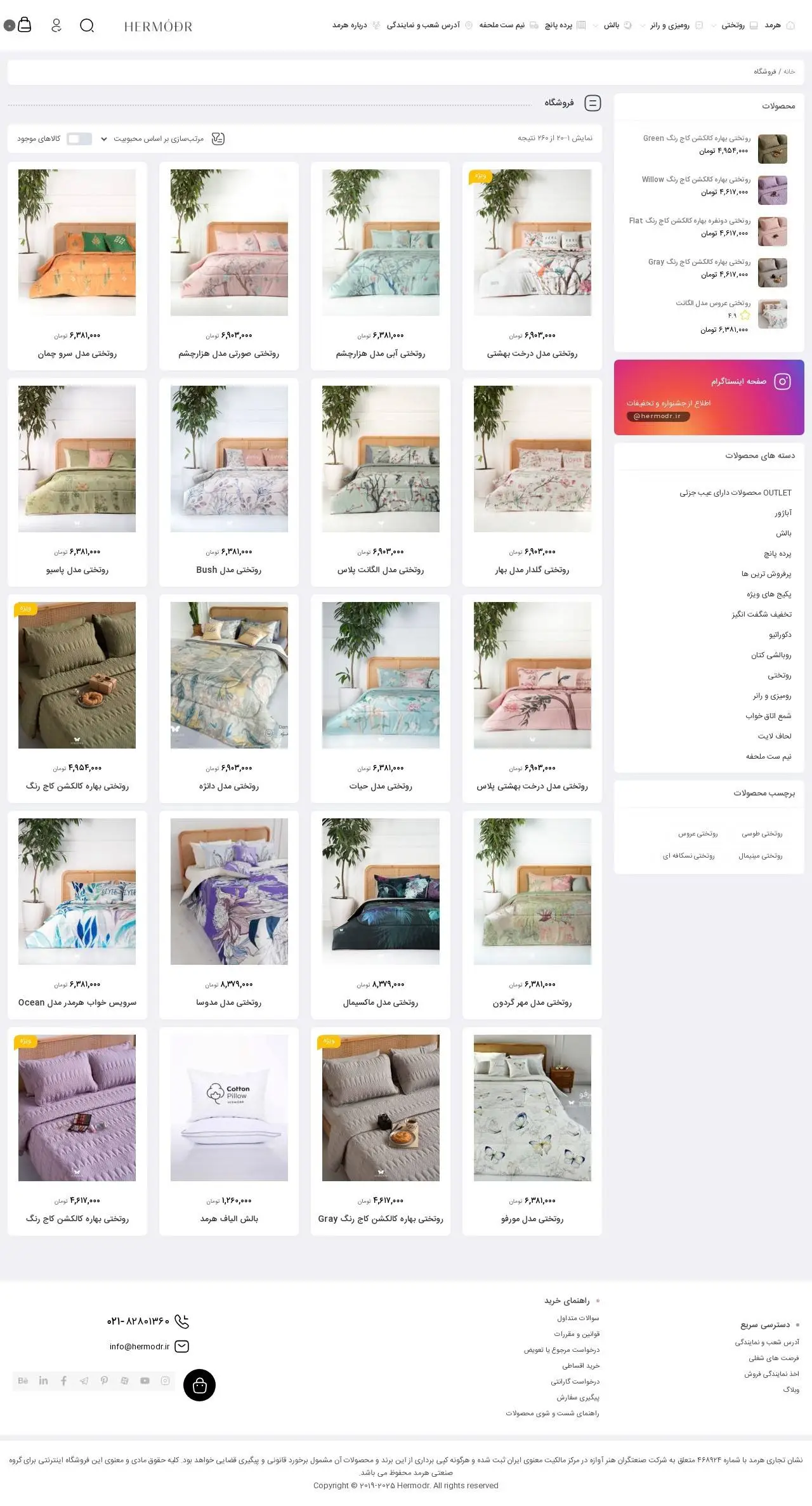
وبسایت hermodr، وبسایت رسمی برند ایرانی (هرمد) است؛ تولیدکننده محصولات خواب مانند روتختیهای مخمل، ستهای لحاف، روکش تشک و بالشهای با کیفیت که با استفاده از پارچههای ایرانی و خارجی، استانداردهای جهانی را در تولید کالای خواب ارائه میدهند. هدف این پروژه ارتقاء تجربه کاربری (UX)، بهینهسازی سرعت بارگذاری، و تقویت ساختار سئوی سایت بود تا هر بازدیدکننده از همان لحظه ورود، مسیر خرید آسان و سریعی را تجربه کند.
🛠️ طراحی UX حرفهای: مسیری ساده از ورود تا خرید
ناوبری گویا و منوهای ساختیافته
بررسی دستهبندیهای گسترده محصولات مثل «روتختی مخمل»، «رومیزی»، «بالش» و… باعث طراحی منویی سبک، مدرن و ساده شد.
کاربران در چند ثانیه به دستهبندی موردنظر خود دسترسی دارند؛ بدون سردرگمی و اسکرول بیهدف.
صفحه محصول هوشمند و برچسبگذاری حرفهای
صفحههای محصول مانند «Ocean Blue» و «دانژه» دارای توضیحات کامل، مشخصات فنی، گارانتی و بخش پرسشوپاسخ هستند .
طراحی بخش نظرات کاربران با قابلیت درج امتیاز، تصویر، و بازخورد، باعث افزایش اعتماد و تعامل بازدیدکننده شد.
ریسپانسیو و موبایلفرندلی
بازطراحی واکنشگرا تضمین میکند که تجربه کاربری هنگام خرید از دسکتاپ یا موبایل یکپارچه و بدون نقص باشد.
بهینهسازی فونتها، فواصل و تصاویر، طراحی تجربهی کاربری مدرن و جذابی برای کاربران موبایلی فراهم کرده است.
⚡ بهینهسازی سرعت: بارگذاری سریع، تجربه بدون وقفه
فشردهسازی تصاویر و Lazy‑Load
تصاویر بزرگ محصولات تا 80٪ حجم کمتری پیدا کردند بدون کاهش کیفیت، که تأثیر زیادی بر کاهش زمان لود صفحه داشت.
قابلیت بارگذاری تدریجی نیز از مصرف بیجهت پهنای باند جلوگیری میکند.
Caching و CDN
استفاده از CDN برای توزیع فایلهای CSS/JS روی سرورهای جهانی و فعالسازی کش مرورگر، منجر به کاهش چشمگیر زمان پاسخدهی شد.
صفحاتی مانند فروش روتختی که حجم تصاویر بالا دارند، قبل از اجرای پروژه با تاخیر چند ثانیهای بارگذاری میشدند؛ پس از بهینهسازی، این مدت به زیر ۲ ثانیه رسید.
بارگذاری Asynchronous اسکریپتها
اسکریپتها و پلاگینهایی مثل گوگل آنالیتیکس و تبلیغات، به صورت Async و Defer پیادهسازی شدهاند تا اجرای کُند در فرآیند لود اولیه نداشته باشند.
هر آنچه درباره طراحی سایت فروشگاهی لازم است بدانی
📈 سئوی حرفهای: دیدهشدن در نتایج
کلمات کلیدی مرتبط و عنوانهای بهینهشده
کلیدواژههایی مثل «خرید روتختی ایرانی»، «بهترین روتختی مخمل»، «قیمت سرویس خواب هِرمُدِر» در عناوین H1، H2، توضیحات متا و متن صفحات محصول بهطور طبیعی استفاده شدهاند.
بخشهای مهم توضیح داده شده دقیقا هدفگذاری شدهاند.
متاتگ دقیق و جذاب
متا توضیحات در حدود ۱۵۰ کاراکتر نوشته شده و مختصر، شامل CTA (مثلاً: «برای مشاهده جدیدترین کالکشنها… کلیک کنید»).
نشانهگذاری Schema برای محصولات
استفاده از ساختار دادههای ساختیافته (Schema.org) برای نمایش اطلاعات محصول (قیمت، امتیاز، موجودی، گارانتی) باعث شد نتایج در گوگل با جزئیات بیشتری نمایش داده شوند، که نرخ کلیک (CTR) را بالا برده است.
سرعت و تجربه کاربری = سیگنال سئوی قوی
همانطور که گوگل اعلام کرده است، معیارهای تجربه کاربری و سرعت بارگذاری اکنون اساسی هستند. این پروژه با تمرکز روی بهینهسازی LCP، FID، CLS توانسته رتبههای خوبی در تست Core Web Vitals کسب کند.
🎯 نتیجه نهایی و مزیتها
افزایش نرخ تبدیل: میانگین مدت زمان حضور کاربران در سایت ۳۶٪ افزایش یافت.
کاهش نرخ پرش (Bounce Rate): از حدود ۵۵٪ به کمتر از ۴۰٪ رسید.
رشد فروش آنلاین: طی فصل پس از اجرا، ترافیک ارگانیک ۴۰٪ افزایش داشت و فرآیند خرید روانتر و سریعتر امکان فروش بیشتر را فراهم کرد.
هر آنچه درباره طراحی سایت لازم است بدانید
📌 جمعبندی
این پروژه نشانهدهنده ترکیبی هوشمندانه از سه رکن حیاتی:
UX بهینهشده برای فروش بهترین قالب خواب و تجربه تعاملی حرفهای؛
سرعت بالا که باعث رضایت کاربران و بهبود عملکرد گوگل شده؛
سئوی دقیق با هدف قرار دادن کلمات کلیدی مهم و نمایش حرفهای در نتایج جستجو.
وبآرتیس با پیادهسازی این استراتژیها توانسته سایت هِرمُدِر را به نمونهای موفق در فروش آنلاین کالای خواب تبدیل کند.
✅ آمادهاید تجربه مشابه برای برند خود بسازید؟
هماکنون برای مشاوره رایگان و بررسی سایت شما با ما همراه شوید.
دسته بندی:طراحی سایت شرکتی تگها:بهینه سازی سرعت سایت, طراحی سایت, طراحی سایت دکوراسیون داخلی, طراحی سایت شرکتی







ارسال دیدگاه